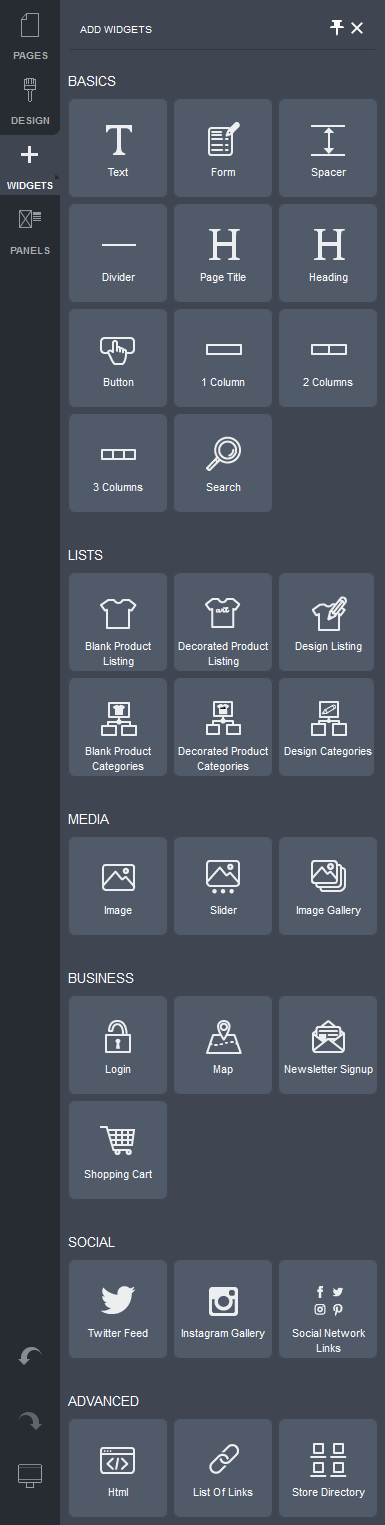
The Widgets tab allows you to add content widgets to your website. A widget is a graphical user interface (GUI) module that displays information or provides a specific way for a user to interact with your website. Some of the widgets that you can add to your website include rows, columns, text, images, buttons, a search field and product listings.
In this article, you will learn how...
Watch the video below for a quick overview of how to add a widget, and read below for more detailed instructions and for information on settings.
The Widgets tab is accessed by clicking on the DESIGN button in the Page Toolbar.

To add a widget to your website:
- Click on the WIDGETS button in the Website Editor Toolbar.
- Browse the Widgets tab to locate the widget you want to add.
- Click and drag it into a container on your website page.
Allowable areas a widget can be inserted into include:
- Within blank columns
- Above or below existing widgets
- Between existing widgets
- Click on the Save button and then click on the Publish button at the right of the Page Settings Bar.
To access the settings for a widget:
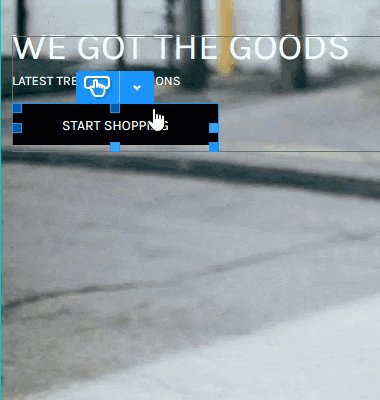
- Mouse over the widget.
The widget's controls will be displayed.
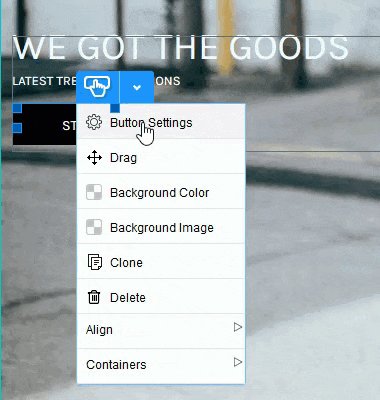
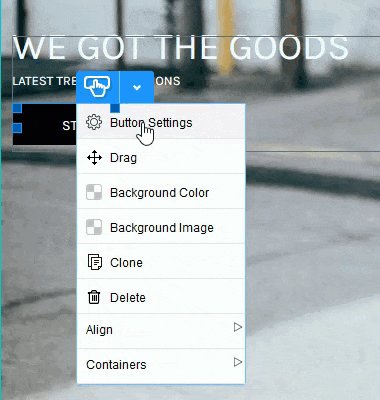
- Click on the down arrow beside the widget icon.
- Choose the Settings item from the drop-down menu.

The widget Settings popup will be displayed.

- Configure the settings as required.
- Click OK, once you have finished configuring the settings.
- Click on the Save button and then click on the Publish button at the right of the Page Settings Bar.
For detailed information about specific widgets, please read the widget-specific help article.
Comments
0 comments
Please sign in to leave a comment.