The Designer is the online design workspace where you and your staff build production-ready artwork on products. From your website admin (Business Hub and decorated products), you can add designs, edit text, recolor elements, and enable personalization so customers can safely customize their products.
This article explains how to use the Designer when it is launched from your website admin (Business Hub and decorated products pages). For a customer-facing walkthrough of the storefront Designer, see Using the Designer in the Storefront.
In this article
- Prerequisites
- Why use the Designer in your Website Admin
- Key Designer Concepts
- Where the Designer opens in your admin
- Explore the Designer workspace
- Working in the Designer
- Best-practice tips
- Troubleshooting
- FAQs
- Additional resources
Prerequisites
- You must be logged in with access to Business Hub.
- The product you are decorating must have decoration areas configured. See Manage Decoration Areas.
- Relevant decoration processes (e.g. Screen Print, DTG, Embroidery) must be enabled for the product.
- To recolor embroidery threads, embroidery recoloring must be enabled under Admin > Decoration Processes > Embroidery > Designer Settings.
- To use the color slider for embroidery, the option must be enabled under Admin > Decoration Processes > Embroidery > Color Palettes.
Why use the Designer in your Website Admin
When you open the Designer from your website admin, you are usually creating or adjusting designs on behalf of customers for quotes, orders, or decorated products. Using the Designer from the admin solves several common problems:
-
Problem: Customers need accurate mockups that match what you can actually produce.
Benefit: The Designer only offers decoration processes and options that are compatible with the product and decoration area, so artwork remains production-ready. -
Problem: Artwork and thread colors often do not match brand colors or garment colors.
Benefit: The color picker and embroidery recoloring tools let you quickly adjust colors using real thread palettes and custom values, improving contrast and brand consistency. -
Problem: Manually recreating layouts for each order is slow and error-prone.
Benefit: Layers, templates, text effects, and Teamnames make it easy to build, reuse, and personalize layouts at scale while maintaining control. -
Problem: Letting customers edit designs risks breaking layouts.
Benefit: Personalization settings let you decide exactly what customers can change (text, colors, replace design, etc.) while preserving structure.
Key Designer Concepts
- Decoration area: A visible box on the product defining where artwork can be printed or embroidered. Anything placed outside this area will be cropped and will not be produced.
- Layers: Each decoration element (design, text, Teamname) sits on its own layer. Layers stack from back to front. Upper layers cover those beneath.
- Decoration processes: Only the processes that are compatible with the product and decoration area are available in the Designer.
- Properties panel: When you select an element, its editable settings – size, position, color, effects, and more are shown in the panel on the side. Effects can be applied to both graphic designs and text to change their appearance.
- Personalization: Optional settings you can enable to let customers adjust specific design or text elements in storefront or campaign workflows.
Where the Designer opens in your admin
From your website admin, the Designer can be launched in several places:
- Business Hub quotes and orders: When creating or editing a quote or order, click the option to decorate a product to open the Designer and build the artwork for that line item.
- Decorated products: When creating or editing a decorated product template, the Designer opens so you can set up default artwork and personalization options.
- Campaigns and special flows: Some workflows (such as campaigns) use a simplified version of the Designer but with the same core behavior.
The layout is optimized for staff use in these contexts, but the tools and settings work the same way as in the storefront Designer.
Explore the Designer workspace
When the Designer opens from your admin, you’ll typically see:
- Product preview: The product and its configured decoration areas in the main canvas.
- Toolbar: Commands such as Add Text, Add Design, and Add Team name.
- Products/Properties panel: Contextual options for the selected element, including color, effects, position, and personalization.
- Locations panel: A list of all available decoration views for the product.
This workspace lets you solve the core problem of turning customer ideas into a layout that both looks good and fits your production rules.
Working in the Designer
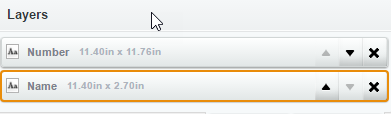
Using Layers
Layers allow users to create complex and detailed composite designs by combining multiple elements. Each element can be assigned to its own layer, allowing for independent adjustment to effects, positioning, colors, and other properties. Layers are stacked on top of each other to form the final design, with lower layers concealed by the layers above.
-
To select a layer, click on it in the Layers box. The design elements on that layer will be highlighted in the Designer, and their properties will appear in the properties box.

- To move a layer up, select it and click the up arrow. To move a layer down, click the down arrow.
- To delete a layer, click the X next to it.
Add designs in the Designer
You can add vector or raster graphics, or editable layouts (templates) that allow customers to modify the design.
-
Click Add Design
-
Choose the type of design to import. The available design types are determined by the decoration processes supported by the product you're decorated.
-
Select the design from the stock designs (if available from the Fulfillment Centre) or choose one of your own designs stored on the device you're using to access the Designer. You can also upload a new design by clicking the Choose file button.
There is a limit of 100 characters for uploaded design filenames to prevent system issues. If the filename exceeds 100 characters, it will be automatically shortened.
- Most graphic and printing formats will be recognized. Vector-based graphics will allow you to modify elements such as text and colors on the fly.
-
Click on a design will open a preview in a popup box.
-
Click the Select Design button.
The design will be placed onto the product's decoration area and assigned to a new layer. Clicking the design will display its bounding box with resizing and rotation handles available.
-
To remove a design, either press the Delete key on the keyboard or click the X button on the corresponding layer.
-
Adjust design properties
- Select the design element you want to modify. Once selected, a bounding box will appear around the element and its properties will be displayed in the properties box on the right side of the Designer.
- For raster-based graphics, the following properties are available for editing:
- Remove Background attempts to make the background color transparent.
- Position nudges the design element in the direction of the arrow being clicked.
- Size scales the element up or down.
- Rotate rotates the element by the specified degree or aligns it with the cursor's position.
- Align centers the element within the decoration area, either vertically, horizontally, or both.
- Quality indicates clear raster-based graphic will print. If the quality drops below a certain threshold, the system will warn the user that their print quality may be compromised.
- The Advanced tab contains additional options for effects and borders:
-
Effects includes filters and image adjustments similar to those in graphics software.
-
Border adds a border around the design element.
-
- For templates, the following properties are available for editing (provided the creator of the design has permitted changes):
- Image displays vector graphics with editable fill colors, which can be changed by clicking the color swatches below the graphic.
- Text shows text within the vector-based text field, You can modify the text or change its color by selecting the color swatch.
- Position moves the design element.
- Align aligns the design element vertically, horizontally, or both.
-
Ungroup splits the design into individual elements, placing each on its own layer if the design contains multiple elements.
Enable personalization for design elements
You can enable personalization on design elements to allow customers to modify specific aspects of a design. By enabling personalization options, you give your customers greater control over their designs, allowing them to customize the design elements in a way that suits their preferences.
This option is only available when creating a decorated product.
-
Select the design element you wish to modify by clicking on it in the layers list or in the decoration area.
The properties panel for the selected design will appear on the right side of the Designer.
-
Tick the Allow Personalization checkbox.
This will unlock additional options that allow further customization of the design element.
- Configure the personalization options.
- Allow Replace: When this option is enabled, customers can replace the design element with another one.
- Allow Clear: Enabling this option allows customers to remove the design element entirely.
-
Allow Change Color: This option allows customers to change the colors of the design element. Once enabled, customers will have access to a color picker to modify the colors in the design element to their liking.
Note: When the color change personalization option is enabled for embroidery designs, the system will consider the Allow EMB Recoloring Designer setting to determine whether color swatches are displayed. If EMB recoloring is disabled for decorated products, the color swatches will not appear, even if the "Allow Change Color" option is enabled for the embroidery design. However, in this case, the colorway dropdown will still be available to switch between the available colorways.
- Caption: allows you to define a custom label or instruction that will be displayed alongside the design element. This caption provides guidance to customers on how they can personalize the element.
Recolor embroidery designs using the color picker
You can recolor embroidery designs and update their thread assignments using the tools provided in the Image Properties panel, including options for selecting individual thread colors, choosing replacements, and searching within your thread charts.
Note: To allow recoloring of digitized embroidery designs, you must enable the setting, Allow recoloring of digitized embroidery designs, under Decoration Processes → Embroidery→ Designer Settings in your Admin area.
- Click on the embroidery design you have added to the product.
- In the Image Properties panel, click on the color swatch of the color you want to change.
-
Select a new color from the Color popup.
In the Color Popup, you can select a new color either by:
-
Choosing from the pre-defined color options in the palette.
- Using the Search bar to find a specific color. You can search by:
-
Thread name
-
Color code
Improvement implemented in V8.610.The search results will appear in a dropdown list, displaying both the color name and its corresponding code. Select the color you want to use.
-
-
Using the color slider to specify a custom color.
Note: The color slider will only be available if the color slider option is enabled under Decoration Processes → Embroidery → Color Palettes in your Admin area.
-
Specify color values using a selected color mode.
Open the dropdown under the color slider and choose how you want to specify the color: rgb, cmyk, or html.
Enter your color values:
- For rgb, type the r, g, and b values (0–255).
- For cmyk, type the c, m, y, and k percentages.
-
For html, type the hex color code, for example
#383a35.New option added in V8.610.
-
- Click OK to apply the change to the design.
- Repeat as needed for each color in the design.
Add text in the Designer
-
Click the Add Text button
- Select the decoration process to be used for the text. Only options that are applicable to the product will be displayed.
-
Type your text, and click Add Text
The text will appear within its bounding box with handles to resize and rotate it
Adjust text properties
-
Click the text you wish to modify.
- The properties panel for the selected text will appear on the right side of the Designer. You can edit the following:
- Font: select the desired font from the dropdown box.
- Font color: choose the color via the color dropdown.
- Edit text: modify the text string.
- Bold: apply bold formatting to the text.
- Italic: apply italic formatting to the text.
- Justify: align the text left, center, or right using the justify buttons.
- Position: move the text using the arrows.
- Size: adjust the text size up and down using the + and - buttons.
- Rotate: rotate the text by specifying the degrees or by clicking the angle cursor, which will rotate the text around the center of the circle.
- Align: align the entire text field relative to the decoration border (left, center, or right).
- The Advanced tab provides the additional text effects:
- Effects: apply shadow and glow with adjustment sliders.
-
Gradient: set a horizontal or vertical gradient of color between the selected font color and a gradient color.
- Warp: modify the shape of the text.
-
Outline: add an outline to the text, with options to adjust its color and width.
Enable personalization for text elements
Enabling personalization for text elements in the Designer allows customers to modify the text on a product, including changing its color and editing the text itself. By enabling personalization options, you give your customers the ability to fully customize the text elements on their product. This makes the design process more flexible and tailored to their preferences.
This option is only available when creating a decorated product.
-
Select the text element you wish to modify by clicking on it in the layers list or in the decoration area.
The properties panel for the selected text will appear on the right side of the Designer.
-
Tick the Allow Personalization checkbox.
This will unlock additional options that allow further customization of the text element.
- Configure the personalization options.
- Allow Change Color: This option allows customers to change the color of the text element. Once enabled, customers will have access to a color picker to modify the color of the text element to their liking.
- Caption: allows you to customize the label or instruction displayed to customers, guiding them on how to personalize the text.
- Max Characters: This field sets a limit on the number of characters that customers can enter for the text element. It helps ensure that the text fits appropriately within the design space without overflowing or distorting the layout.
- max width: This field controls the maximum width that the text element can occupy in the design. By setting a maximum width, you can ensure the text stays within a specific area of the design and doesn’t stretch beyond the intended space.
Use Teamnames in a Design
The "Teamname" feature enables precise and neat formatting of text in the form of a small name and a large number onto the decorated product. This is ideal for teams and groups wanting a jersey-style name and number on their items.
- Click Add Team name.
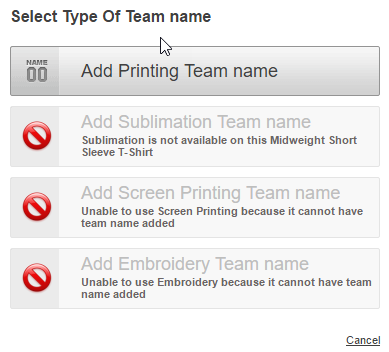
-
Click the decoration process you want to use for the team name.

You will be prompted to specify the required sizes.
-
Specify the number of items required for each size, then click Continue to configure names.
The Edit Teamnames popup will be displayed.
- Enter the name and number for each item into its respective size box.done.
- The item selected in the View column will be displayed in the Designer.
- Click OK when done.
- The team name and number will be placed on the product as text areas, which can be modified just like regular text. Only the name and number of the selected item will be visible. Any changes made to the properties will apply to all items in the team name group.
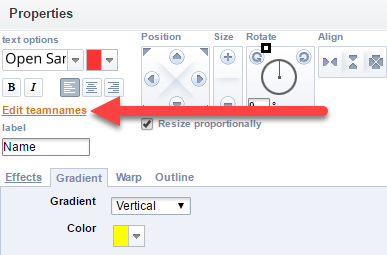
- For details on applying effects to the text elements, refer to How to Adjust the Properties of Decoration Text above.
-
To check the layout and positioning on a different product, select a text area and click Edit teamnames.

Best-practice tips
- Set up decoration areas carefully so staff and customers cannot place artwork where it cannot be produced.
- Use templates for recurring layouts like left-chest logos or sponsor placements to save time and keep designs consistent.
- Keep raster artwork at a sufficiently high resolution to avoid quality warnings and poor print results.
- Use the color picker with real thread and ink values (where possible) to reduce color surprises in production.
- Enable personalization only on elements that are safe to change – lock down logos or critical brand elements.
- Use Teamnames for uniforms and group orders rather than creating separate designs for each person.
Troubleshooting
- I can’t select my design: It may be on a different layer or behind another element. Use the Layers panel to select it directly.
- Part of my design is missing on the product: Check that the artwork is inside the decoration area. Anything outside the area is cropped.
- The color picker doesn’t appear for embroidery: Confirm that embroidery recoloring is enabled in Decoration Processes > Embroidery > Designer Settings and that the design supports recoloring.
- I can’t recolor my uploaded image: Photographic raster images (JPG/PNG) cannot be recolored per element. Only vector artwork or embroidery with defined color regions supports detailed recoloring.
- Customers can’t change text or colors in the storefront: Ensure you have enabled Allow Personalization and the relevant options for those elements in the decorated product setup.
FAQs
What is the difference between the Designer in my admin and the storefront Designer?
The tools are similar, but the admin version is tailored for staff creating quotes, orders, and decorated products. The storefront version is optimized for customers designing their own products. Both share core behaviors so your setups are consistent.
Can I restrict what customers can edit?
Yes. Use personalization options on design and text elements to decide whether customers can replace artwork, clear elements, change colors, or edit text. Leave personalization disabled on elements you want to lock.
Can I reuse the same design on multiple products?
Yes. Once you build a layout in the Designer, you can use decorated products, campaigns, or cart duplication flows to apply the same design to different products while keeping the layout and colors consistent.
How do I make sure colors are accurate in production?
Use thread charts and ink palettes configured in your Decoration Processes settings and select colors through the color picker where possible. Keep in mind that screen and print colors may differ slightly.
Additional Resources
Still have questions? Use the Search Tool at the top of the page to find more related guides. Need help? Click the icon to submit a support ticket—our Client Services team is ready to assist!
Comments
0 comments
Please sign in to leave a comment.